在网络图中插入图形
| 为了让网络图内容更丰富,可以在网络图中添加说明性的图片,或者公司的logo等图形。 |
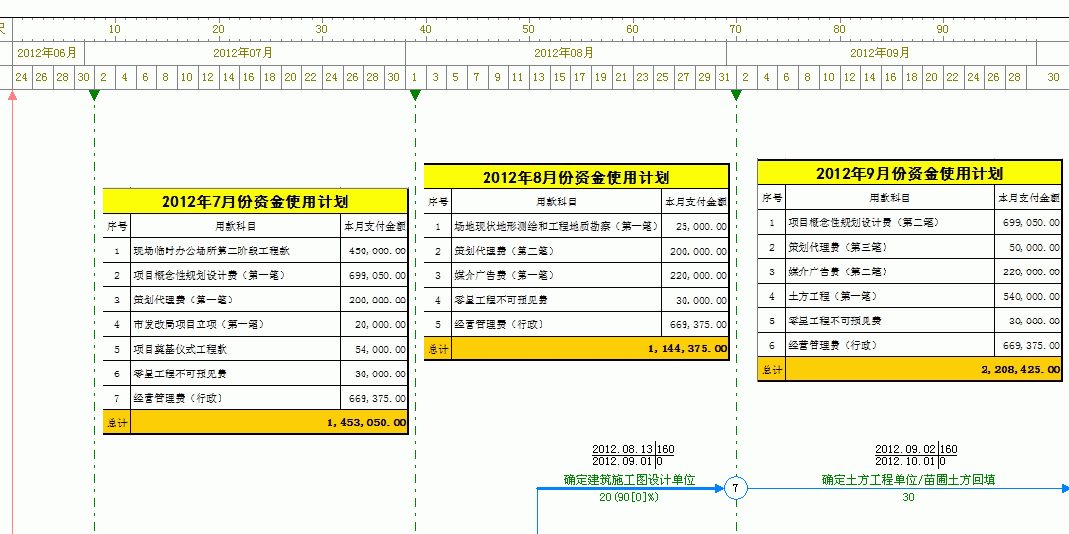
| 1、如下图所示,网络图中可以插入一些图形来说明各阶段的资源使用情况。 |
 |
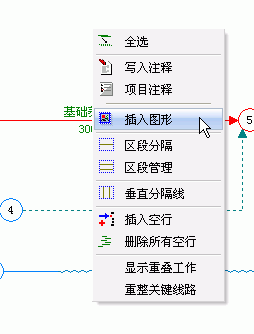
| 2、下面介绍如何插入图形。 将鼠标移动到空白处,单击鼠标右键,并在弹出菜单中选择“插入图形”。 |
 |
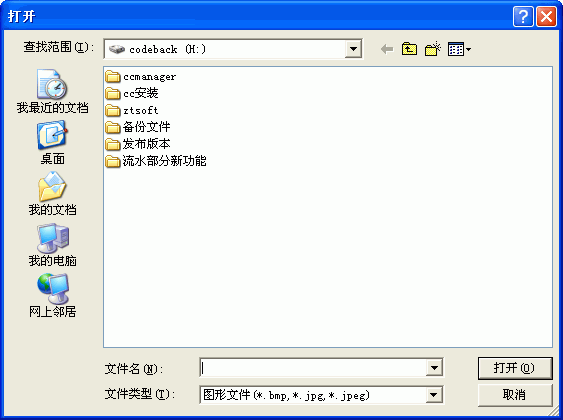
| 3、此时,弹出打开文件窗口。选择图形文件,并单击打开按钮即可。 可以打开的图形文件,只能是bmp或jpeg格式的文件。 注:考虑到软件的运行速度,尽量减小插入图形的大小。 |
 |
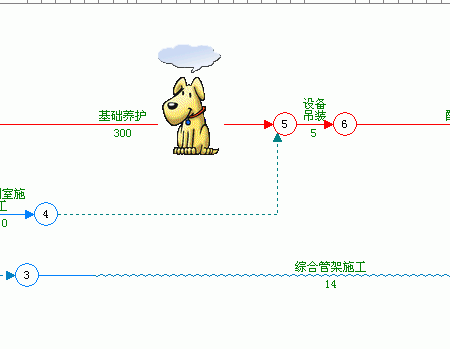
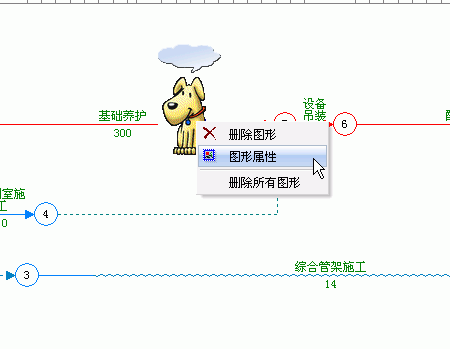
| 4、下图为插入图形的效果图。用户可以将鼠标移动到图形上,按下鼠标左键拖动其位置。 |
 |
| 5、将鼠标移动到图形上,单击鼠标右键,在弹出菜单中选择“图形属性” |
 |
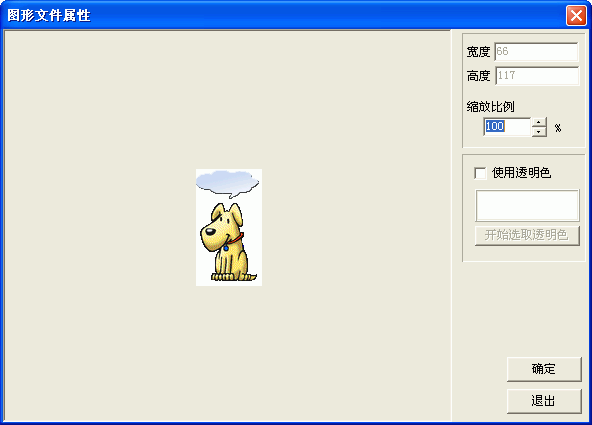
| 6、在弹出窗口中,可以调整显示比例。 |
 |
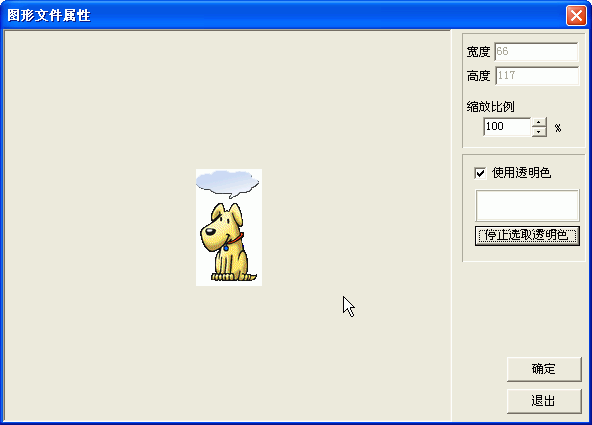
| 7、单击“使用透明色”按钮。然后单击“开始选择透明色” |
 |
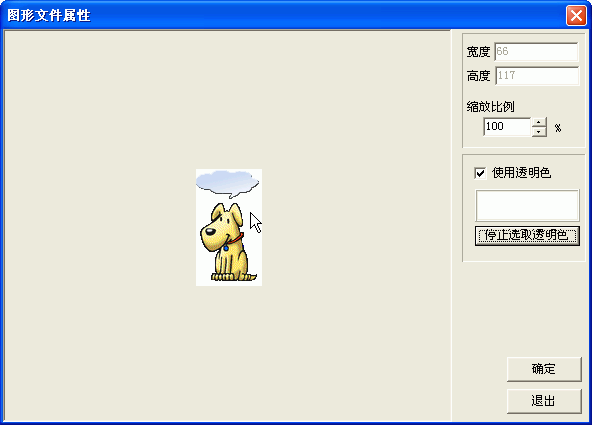
| 8、将鼠标移动到图形对应颜色区域单击一下鼠标左键。然后确定退出窗口。 这个操作,是将图形的某种颜色设置为白色,这样在网络图中看上去更清楚一些。 如背景大面积为黑色时,可以将鼠标在黑色区域单击一下。具体效果,可以多试几次。 |
 |